The Carnegie Foundation
Carnegie's brand story
Project brief
Research
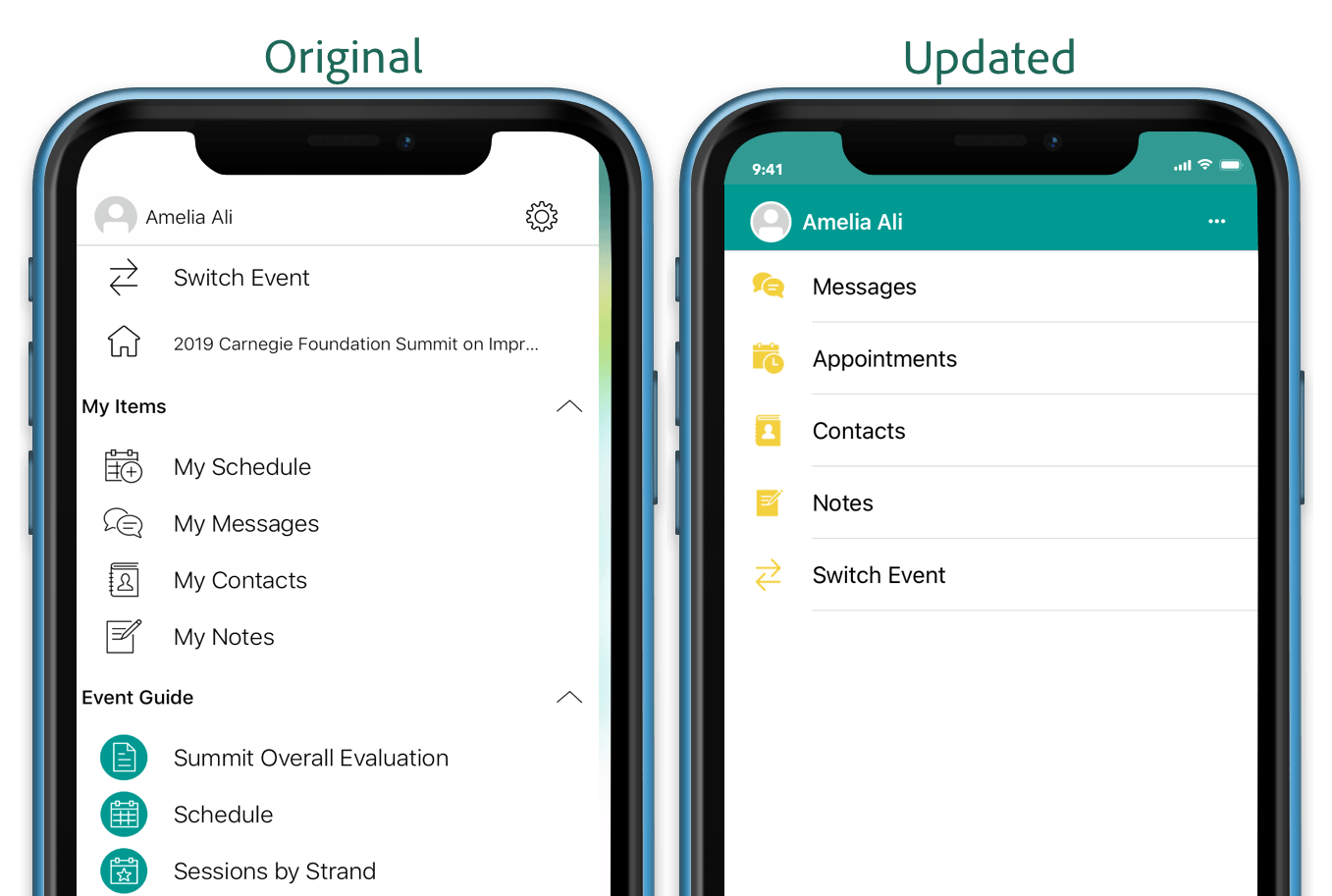
With our original design, the main goal was accessibility. We wanted to have everything the user would need within reach once landing into the app. Based on research gathered we determined that these resources were beneficial to the user's overall experience, especially because they would be "on the go" from session to session.
When we updated the design, our main goal was to simplify. With the Summit becoming virtual, we knew the user would have a more streamlined experience, so there was no need for excessive resources. We focused on promoting sessions and main Keynotes.
Logistics
With our original design we wanted to have a centralized area for the user to access profile related items. The issue with this was, it was too busy. We were also repeating items that were already located on the landing page (such as; Summit Eval, Schedule, etc.).
For the updated version we wanted to stay true to our streamlined approach. With this in mind we decided to dedicate a tab to the user's profile. This provided better organization of resources and added to another goal of ours, which was to allow the user to fully customize their experience.