
Facebook/Meta
Project backstory - FTC order
As most of us know, back in 2018 Mark spoke in front of the senate to discuss the mishandeling of user data at Facebook and the risks of this breach to its users. Since then, Facebook has been making efforts to regulate user data and provide the FTC with proof that their actions have been improving the company's overall understanding of user data and where these potential risks occur.
Project details
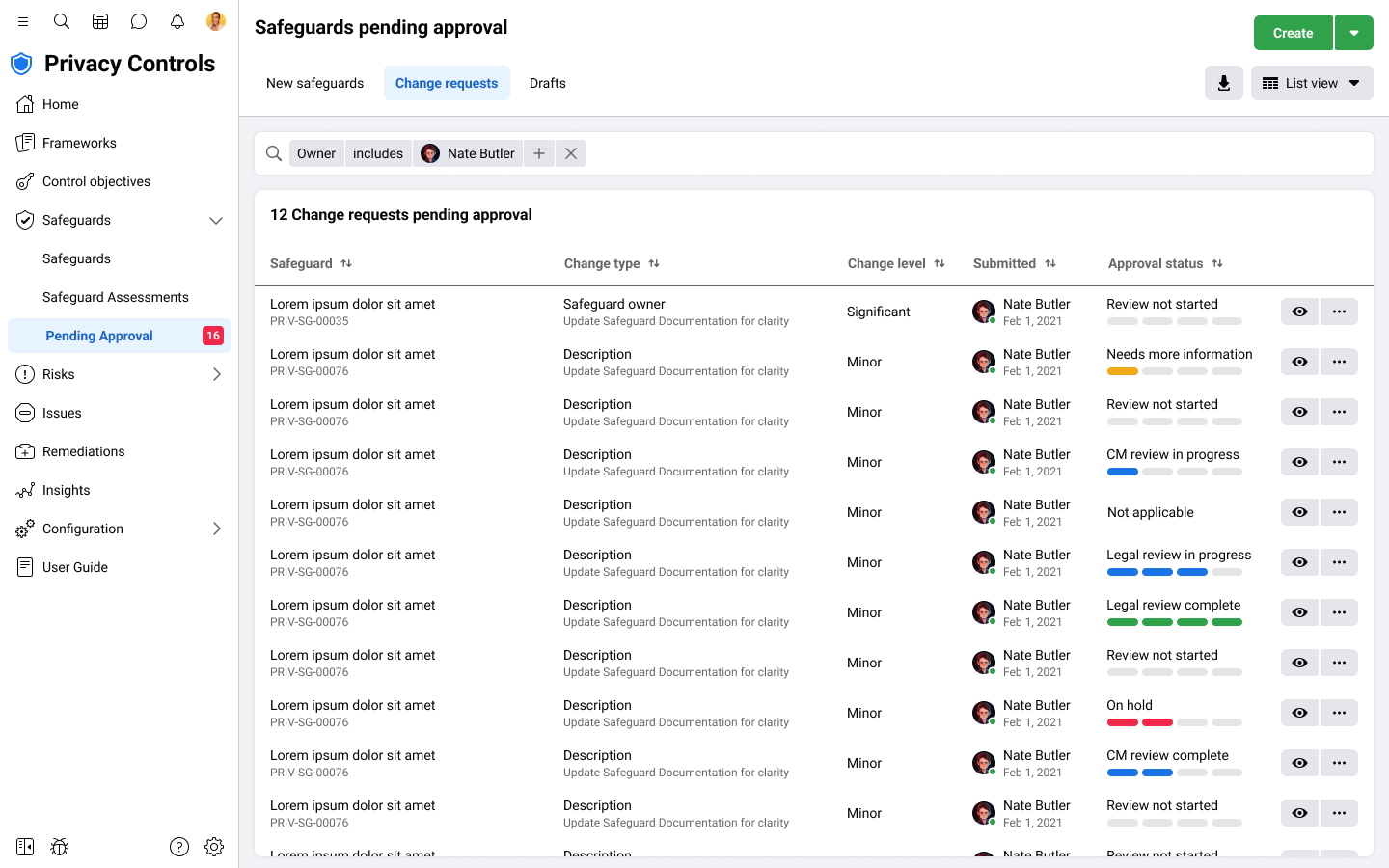
Facebook (now Meta) has a tool that they use to assess potential risks throughout all their associated assets such as Instagram, Whatsapp, etc. Of all the projects I was a part of, this was my main one. When I joined I realized how early in the stages this tool was. It really put into perspective how they were trying to accomplish so much in such little time.
A lot of the tool was outdated and not user friendly. Intuitive? Perhaps, but there was room for improvement. Unfortunately I cannot share the finalized mocks, but I will provide initial iterations I had presented to stakeholders as a potential approach to the redesign.

My role was to redesign and update existing dashboards for different steps in the assessment process.
The goal was to create a design that aligned with Facebook standards as well as kept things cohesive, without disrupting the existing flow.


The challenge with this project was how often specs would change based on feedback from stakeholders and updates to regulations.
Project conclusion
Updating a tool that is so crucial was a challenge because as a designer you want to make sure improvements you're making to the process are not taking away from and/or disrupting the way assessors currently use the tool. One of the common feedbacks I would get from stakeholders was "well this is how they currently do it, we don't want to change that too much". This was often times due to particular aspects we would have to change in order to keep it consistent with other dashboards at Facebook. So finding the common ground between updating these dashboards and keeping them consistent while also making sure the users were able to navigate seamlessly was the priority.
I appreciated my time with this team and with this project because it really helped me grow as a designer. Not only being able to work with some of the best designers from one of the biggest companies, but also testing my abilities as a designer by keeping up in such a fast paced, ever changing environment.